Discover how FlyingPress transforms your WordPress site’s performance with seamless caching, powerful optimizations, and user-friendly settings that bring high-speed loading to any website.
Designed to deliver faster load times, FlyingPress is packed with features that go beyond basic caching, including font preloading, lazy loading for multimedia, JavaScript deferment, and full integration with FlyingCDN.
With its ability to streamline complex performance tasks into an easy-to-manage plugin, FlyingPress is ideal for bloggers, eCommerce stores, and agencies alike, giving each user the tools to enhance speed, boost SEO, and improve user experience effortlessly.
Read further to learn more about FlyingPress, in our review we will detail its features, pros and cons with our rating, and a conclusion about why you should use it.
Click on “open” if you want to see exactly what we will talk about in the rest of this article.
Overview
What is FlyingPress?
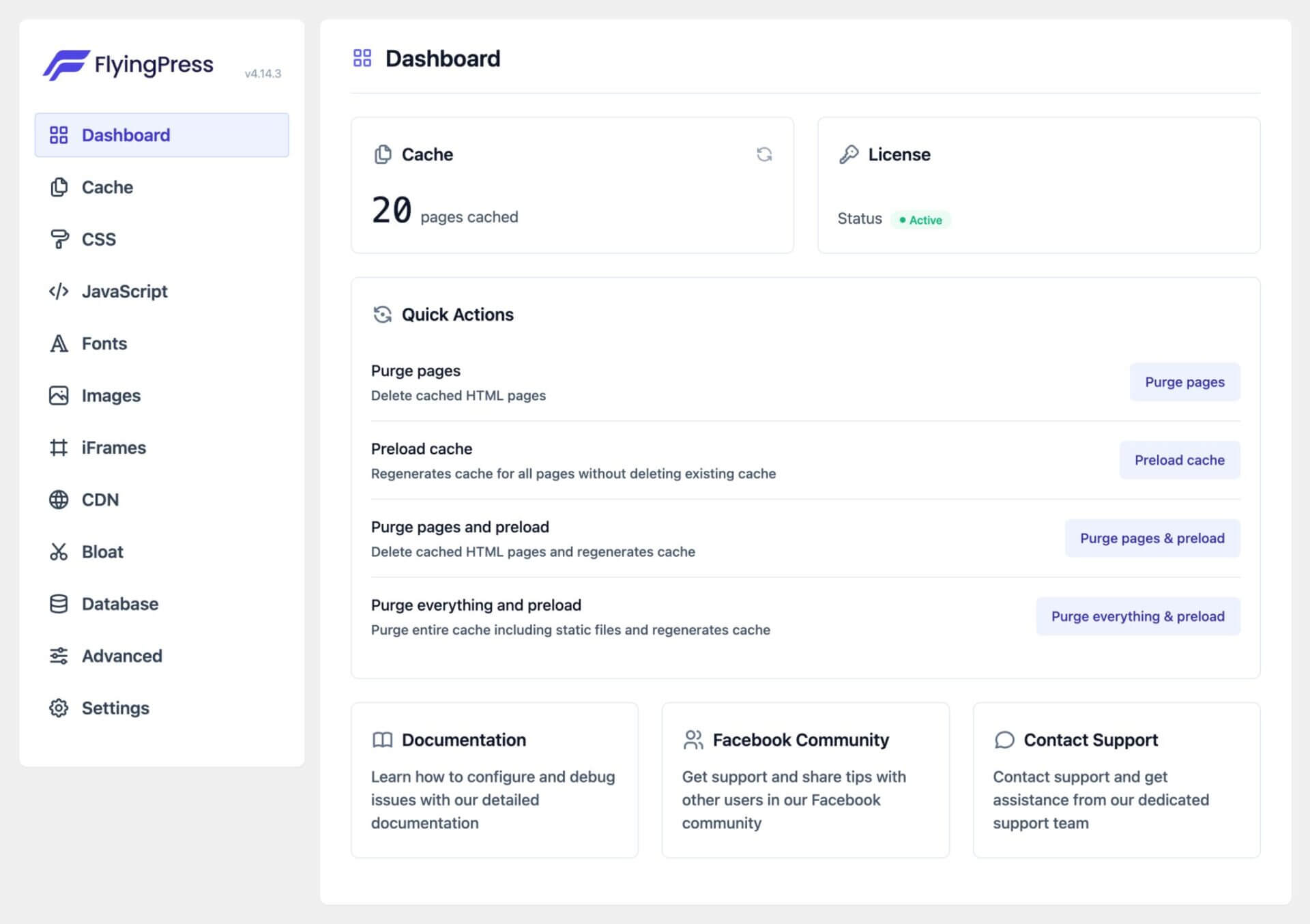
FlyingPress is a comprehensive caching and performance optimization plugin for WordPress designed to enhance site speed and user experience by focusing on Core Web Vitals.
It simplifies speed improvements through features like full-page caching, automatic cache preloading, and advanced optimizations like minifying CSS and JavaScript, deferring non-critical scripts, and optimizing Google Fonts by self-hosting and combining requests.
Additionally, FlyingPress includes a built-in FlyingCDN that supports global content delivery, reducing load times by optimizing CSS and images in real-time. With a user-friendly interface, it minimizes the complexity of setup and configuration, catering to both novice and expert WordPress users.
It also integrates lazy loading for images and videos, reduces layout shifts by adding image dimensions, and offers specific tools for reducing time to first byte (TTFB), making it a powerful solution for achieving faster load speeds and improved SEO performance across various hosting environments.

FlyingPress specifications
| Features | Cache Preloading / Database optimization / Defer Scripts, Delay Script Execution / Lazy Load / Page Caching / WordPress Ultra-fast Cache |
| Best suited for | Freelancers, Small businesses, Mid size businesses |
| Website languages | English |
| Website URL | Visit official website |
| Support link | Support page |
| Live chat | Yes |
| Company address | LLC, 651 N Broad St, Suite 201, Middletown, New Castle County, Delaware, 19709, USA. |
| Year founded | 2020 |
Pricing
FlyingPress pricing: How much does FlyingPress cost?
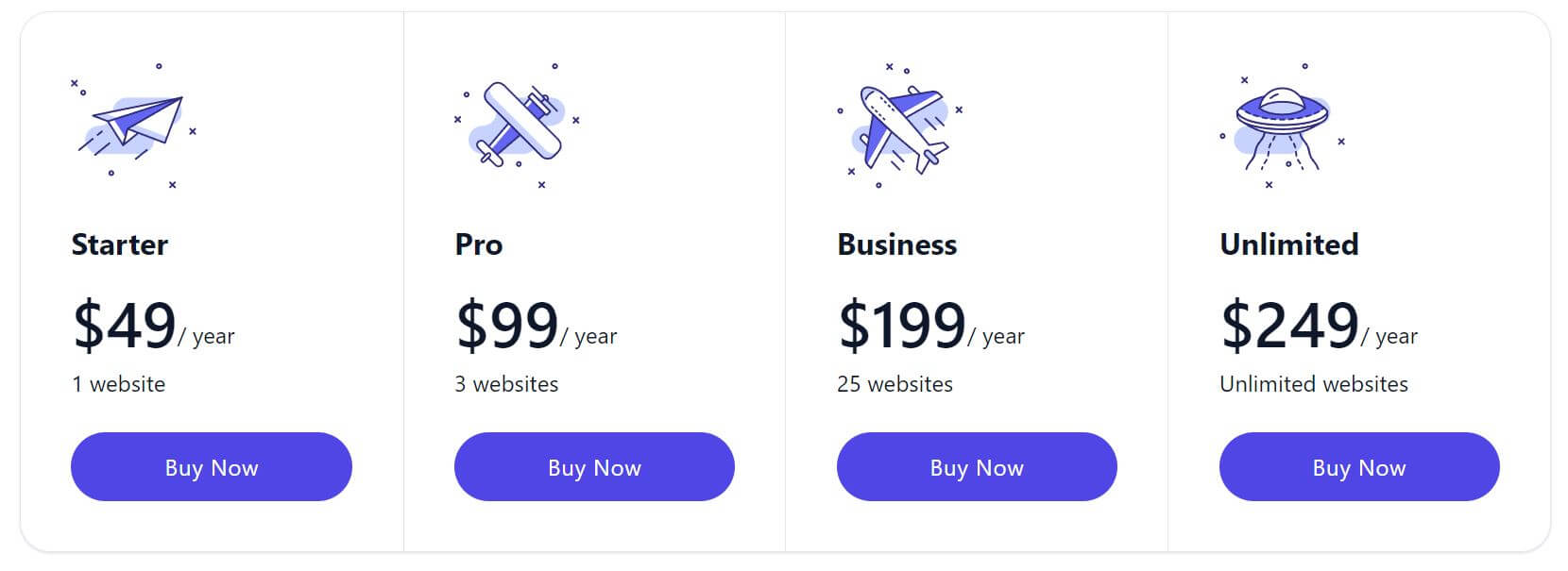
FlyingPress offers flexible plans to meet different needs, starting from $49 per year for single-site users to $249 for unlimited site support. In this pricing section, explore which plan suits your site’s demands and learn how each option delivers full access to FlyingPress’s powerful features, with the freedom to scale as your site grows.
| Pricing range | From $49 to $249 per year |
| Pricing types | Annual subscription |
| Free plan | No |
| Free trial | No |
| Money back guarantee | Yes, 14 days |
| Pricing page link | See plans |
FlyingPress pricing plans

FlyingPress offers four main pricing plans, each tailored to different needs:
- Starter: $49 per year, covering one website, ideal for single-site owners seeking core optimization features.
- Pro: $99 per year, covering three websites, designed for users with multiple sites.
- Business: $199 per year, supporting up to 25 websites, suitable for small agencies and businesses.
- Unlimited: $249 per year, providing unlimited site support, perfect for larger agencies managing numerous sites.
Each plan includes a 14-day refund policy, ensuring users can confidently evaluate the software.
Features
FlyingPress features: What can you do with it?
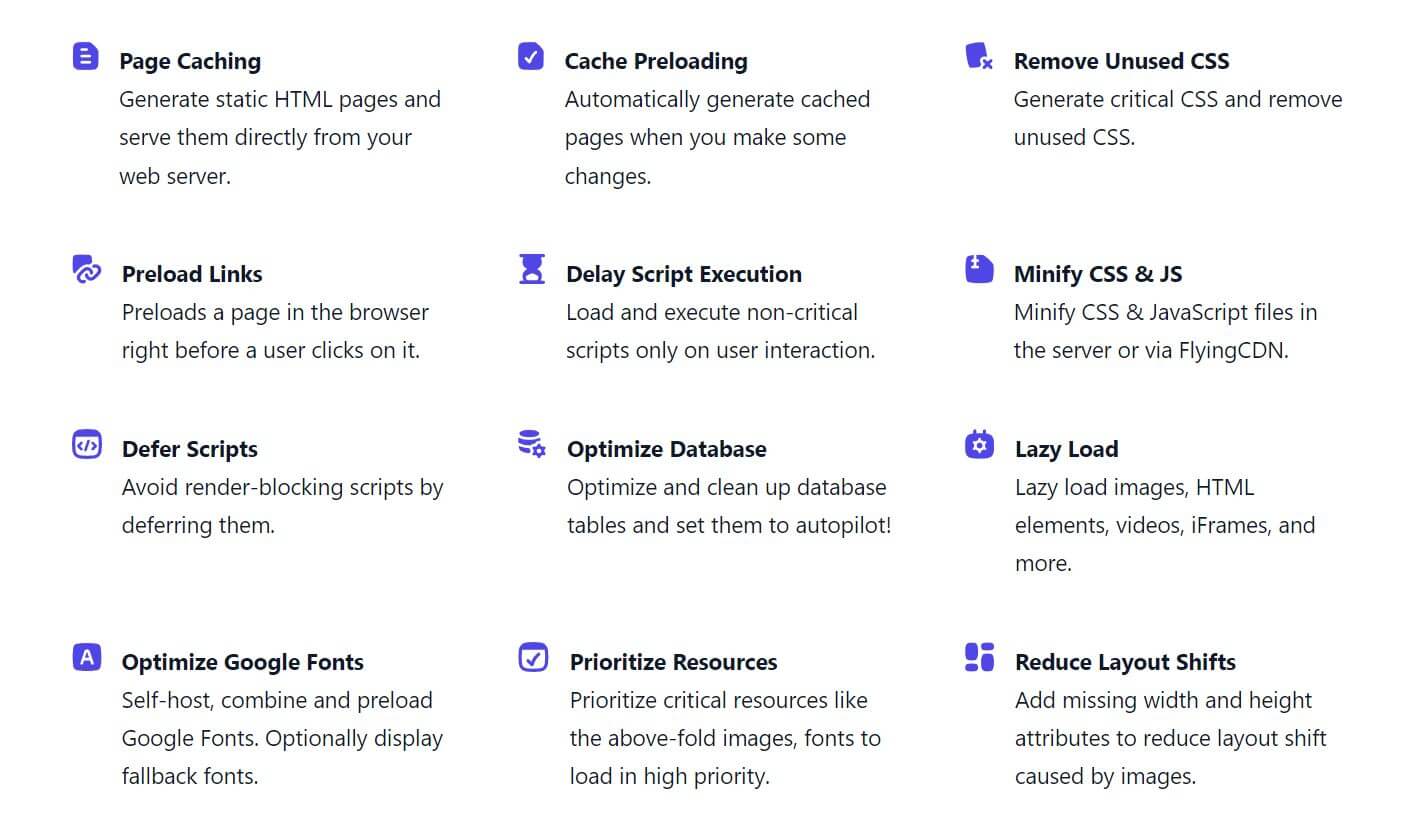
In the features section, you’ll discover how FlyingPress optimizes every detail to improve site speed and efficiency. From caching and database cleanup to lazy loading and font optimization, each feature has been crafted to keep your website running smoothly.
This section outlines each feature’s specific benefits, making it easy to understand how FlyingPress optimizes site performance across various dimensions.

Remove Unused CSS
With FlyingPress’s “Remove Unused CSS” feature, site performance is enhanced by reducing the CSS file sizes through the elimination of unnecessary styling rules, making it one of the most powerful tools for optimizing web vitals and speeding up page loads.
The feature begins by analyzing each page’s content and its associated CSS, identifying which styles are essential and discarding the rest. By default, CSS can be a significant bottleneck because it needs to be loaded before the content renders; however, with unused CSS removed, pages can load significantly faster.
The plugin provides different methods to handle unused CSS: site owners can choose to load unused CSS asynchronously, which prevents it from blocking page rendering, or set it to load only upon user interaction, meaning that the CSS is deferred until a user scrolls or clicks on specific elements.
For users looking to keep their sites lean and efficient, the plugin also offers a full removal option, ensuring that only absolutely essential styles are loaded. In addition to improving page speed, this feature addresses layout shifts by stabilizing the visual structure, which is essential for reducing cumulative layout shift (CLS) scores, thus contributing to better rankings in search engine results.
Lazy Load Images and Videos
FlyingPress implements lazy loading for images, videos, and iframes to delay the loading of non-critical elements until they are near the user’s viewport, thus significantly reducing initial page load time.
This approach is particularly beneficial for pages with many visual assets, such as galleries or multimedia-rich pages, as it decreases the number of resources loaded upfront, leading to faster perceived load times and reduced server requests.
By deferring the load of these elements, FlyingPress reduces bandwidth usage, which is beneficial for users on mobile devices or limited internet connections. The plugin also provides support for lazy loading videos and iframes, replacing embedded content, like YouTube videos, with placeholders until they are interacted with, preventing unnecessary loading and saving resources.
Another significant feature within lazy loading is the ability to automatically detect and add height and width attributes for images, preventing layout shifts as the content loads.
Additionally, FlyingPress allows specific images to be excluded from lazy loading if they are deemed critical, such as hero images or logos, ensuring that essential content appears immediately for the user.
Through these adjustments, the plugin enhances core web vitals scores, improves load speed, and makes the overall user experience more fluid and responsive.
Page Caching

FlyingPress enhances WordPress performance through robust page caching, converting dynamic pages into static HTML files that are served directly from the server, vastly reducing load times and server stress.
This transformation is crucial for high-traffic sites, as it bypasses repetitive database queries and PHP processing, letting cached pages load instantly for every visitor.
The plugin also incorporates intelligent cache invalidation, ensuring that whenever content is updated, the corresponding cached pages are automatically refreshed without manual intervention, keeping the site’s content synchronized for all users.
FlyingPress allows site owners to exclude specific pages or types of content from caching when necessary, such as shopping cart pages, personalized dashboards, or live feeds, which benefit from real-time data. With support for mobile and desktop caching, FlyingPress adapts cached versions for various devices, offering consistent performance across platforms.
By reducing backend requests, it also helps lower CPU usage and memory consumption, ensuring efficient use of server resources, which is particularly useful for sites with limited hosting capabilities.
Moreover, the plugin’s caching engine is compatible with popular WordPress hosts, providing seamless integration across different server environments. For eCommerce or membership sites where certain pages require real-time data, FlyingPress’s exclusion features allow for a more nuanced caching strategy without compromising performance.
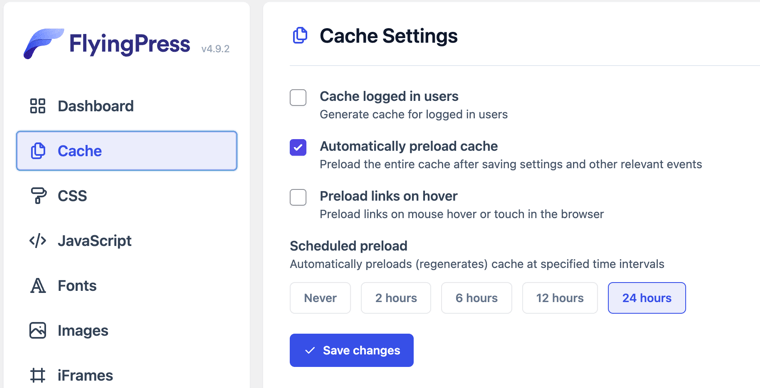
Cache Preloading
FlyingPress’s cache preloading feature optimizes user experience by ensuring that all recently updated or high-demand pages are refreshed in the cache automatically, without relying on user visits to trigger the update.
By preemptively generating cached files, FlyingPress ensures that visitors always see the latest content without delay, which is particularly beneficial for news sites, blogs, and other frequently updated websites.
The preloading process is efficient, running in the background and can be set to trigger after scheduled intervals, allowing administrators to optimize performance for high-traffic times or specific periods of activity.
Furthermore, cache preloading includes resource management that prioritizes the caching of above-the-fold content, ensuring that visible parts of the site load first, even if the user scrolls down or interacts with the page immediately.
This functionality not only improves load times but also enhances the responsiveness of the site under heavy load, which is critical for maintaining a positive user experience during traffic spikes.
It reduces cache misses, where visitors would otherwise experience slower load times due to uncached content, and integrates seamlessly with FlyingPress’s caching system to deliver consistently fast loading times.
Additionally, the plugin allows site owners to control preloading settings for individual pages, giving them more control over resources and improving efficiency on larger sites with diverse content requirements.
Font Optimization and Preloading
FlyingPress’s font optimization feature is designed to make typography load faster and reduce the performance burden of using custom fonts, especially from external sources like Google Fonts. By self-hosting these fonts, FlyingPress eliminates the need for repeated HTTP requests to Google’s servers, reducing load times and bypassing reliance on external networks.
For pages that rely heavily on above-the-fold content, FlyingPress offers font preloading, which prompts the browser to load critical fonts as a priority, ensuring text appears immediately rather than waiting for font files to download.
This optimization includes a system for fallback fonts, allowing users to see substitute text in a similar style while the custom font finishes loading, preventing a “flash of invisible text” that often detracts from user experience.
By bundling all Google Font requests into one, FlyingPress reduces DNS lookups, which are a common cause of delayed font display, enhancing overall page load speed. Additionally, the plugin inlines the CSS required for fonts directly into the HTML, allowing faster access to necessary style information without additional network requests.
These enhancements not only improve the visual consistency of the site but also contribute to improved performance metrics, especially for metrics like First Contentful Paint (FCP) and Largest Contentful Paint (LCP), which influence search engine rankings.
FlyingCDN Integration

FlyingPress offers the optional FlyingCDN integration, a content delivery network that distributes static files across a network of servers worldwide to reduce load times for global audiences.
FlyingCDN leverages geo-replication, ensuring that content is served from the server closest to the user, reducing latency and improving loading speeds, particularly for international visitors. Beyond simple distribution, FlyingCDN performs on-the-fly image compression and WebP conversion, optimizing images for web performance without sacrificing quality.
Additionally, FlyingCDN minimizes CSS and JavaScript files in transit, reducing file sizes for quicker delivery. This integration helps offload heavy lifting from the site’s main server, distributing bandwidth requirements and reducing strain during high-traffic periods.
FlyingCDN also supports multi-domain setups and seamlessly integrates with caching and optimization settings within FlyingPress, creating a single, streamlined interface for performance tuning.
For users who have large media libraries or serve content to a global audience, FlyingCDN ensures that site elements load quickly and efficiently, creating a smoother, more responsive browsing experience. This setup enhances overall performance, reducing bounce rates and improving user engagement by creating faster, more accessible pages regardless of the user’s location.
Database Optimization
FlyingPress’s database optimization feature plays a crucial role in maintaining a fast, responsive site by removing unused or redundant data that accumulates over time, often unnoticed.
This includes automatic purging of old post revisions, deleted or trashed posts, expired transients, and unnecessary metadata, all of which can bloat the database and reduce performance.
For optimal control, users can choose to clean the database manually or set automated schedules for regular maintenance, helping ensure that the database remains streamlined without manual intervention. In addition, FlyingPress also compresses and optimizes tables within the database, improving query efficiency and reducing resource demand.
A cleaner, more efficient database enhances site speed, especially for content-heavy sites where frequent updates or changes occur. Database optimization also helps minimize memory usage and improve server response times, which is essential for handling higher traffic volumes.
With less clutter in the database, FlyingPress makes sure that each query has a quicker response time, reducing server overhead and leading to a smoother, faster experience for users. Furthermore, by eliminating redundant data, this feature helps reduce storage requirements, lowering hosting costs and improving the site’s overall scalability.
JavaScript Minification and Defer
FlyingPress enhances JavaScript performance through minification and deferment, allowing users to optimize the load and execution of JavaScript files for a faster page experience. Minification removes non-essential characters like spaces, line breaks, and comments from JavaScript files, significantly reducing file sizes and the amount of data that needs to be loaded.
FlyingPress also allows deferment of non-critical JavaScript files, preventing them from blocking the rendering of visible content and allowing the page to load fully before secondary scripts execute.
By deferring JavaScript, FlyingPress ensures the browser focuses first on the main content, reducing load times and enhancing user experience, particularly for mobile users where JavaScript-heavy sites can often experience delays.
An additional feature is loading JavaScript on user interaction, such as mouse movements or clicks, which minimizes unnecessary loading and speeds up initial page load times. This is particularly beneficial for scripts like Google Analytics or Facebook Pixel, which do not need to load immediately and can instead wait for user engagement.
These improvements not only enhance user experience but also boost scores in performance testing tools, as deferred and minimized scripts contribute to better Time to Interactive (TTI) and Speed Index (SI) scores, both important for SEO and user satisfaction.
Preload Links

FlyingPress’s Preload Links feature is designed to predict and load pages just before a user clicks on a link, providing a near-instant page load experience. This feature is especially effective on desktop devices, where the browser begins preloading content when a user hovers over a link.
For users who pause on a link, FlyingPress takes it a step further by rendering the entire target page in advance, making the transition seamless when the link is clicked. On mobile, where hovering is not possible, FlyingPress automatically preloads links visible in the user’s viewport during scrolling.
This anticipatory loading makes link interactions feel faster and more responsive, reducing perceived load times and improving usability. By reducing the time between a click and page load, Preload Links significantly enhances user experience, helping to decrease bounce rates and increase engagement.
This feature is especially useful on pages with critical CTAs (calls-to-action) or product listings, where each click leads to a new, potentially important page. As a result, FlyingPress allows websites to deliver smoother transitions, creating an optimized and interactive browsing experience without users experiencing any delay between link clicks and page loads.
Delay Script Execution
FlyingPress’s Delay Script Execution intelligently delays the loading and running of non-essential scripts until the user interacts with the page, such as by clicking or scrolling, allowing critical content to load faster.
This selective delay of non-critical scripts, which can include elements like analytics tools or social media widgets, reduces the initial page load time by focusing resources on essential content first. As a result, the browser can prioritize rendering above-the-fold content without being interrupted by other scripts, which may otherwise cause delays or increase load times.
This approach prevents render-blocking issues that often affect pages loaded with third-party scripts, contributing to better core web vitals, especially Time to Interactive (TTI). Delaying scripts also conserves user bandwidth by loading these assets only as needed, making it ideal for visitors with limited data plans or slower connections.
This feature, combined with caching, ensures that the main content is immediately visible to users, creating a smooth experience even on script-heavy sites.
Additionally, administrators can specify which scripts to delay, giving them control over site functionality and performance, ultimately resulting in faster load times and a streamlined user experience that focuses on delivering what matters most, first.
Defer Scripts
FlyingPress’s Defer Scripts feature allows websites to postpone the loading of JavaScript files that are not critical to the initial page rendering, ensuring that essential content appears on the screen without delay.
When scripts are deferred, they are loaded only after the HTML has been parsed, allowing the browser to focus on rendering text, images, and other visible elements before secondary scripts execute. This process reduces the number of render-blocking resources on a page, leading to quicker load times and improved performance scores.
For websites with multiple JavaScript dependencies, such as plugins and tracking scripts, deferring scripts ensures that only the necessary elements are loaded at the start, allowing users to interact with the content faster.
This feature is especially beneficial for mobile users who often face slower network conditions, as it minimizes the burden on initial load times and enhances mobile responsiveness. Defer Scripts also improves metrics like First Contentful Paint (FCP) and Speed Index, both of which influence user satisfaction and SEO rankings.
By leveraging this functionality, administrators can prioritize what’s visible first, giving users an efficient and responsive browsing experience, while additional scripts load seamlessly in the background without interfering with page usability.
Lazy Render

The Lazy Render feature in FlyingPress improves site performance by rendering specific elements on a page only when they approach the viewport, reducing unnecessary resource usage.
This on-demand rendering is particularly valuable for content-heavy pages, as it minimizes the number of elements processed during the initial page load. By delaying the rendering of elements like images, videos, or embedded frames until the user scrolls close to them, Lazy Render helps speed up the time to first paint and reduces overall page load time.
This feature is especially advantageous for users with limited bandwidth or those browsing on mobile devices, as it reduces data usage and enables the page to load essential content first. For site owners, Lazy Render also means fewer requests to the server, which can improve overall site performance under high traffic conditions.
Additionally, by handling each element only when necessary, Lazy Render conserves processing power and memory, contributing to a smoother, more efficient user experience.
It also complements other FlyingPress features like lazy loading images, creating a cohesive performance strategy that focuses on delivering only the visible, relevant content to users, ensuring faster loads and lower bounce rates.
Conclusion
FlyingPress review: Why you should use it?
FlyingPress is a powerful tool designed to boost WordPress website speed through advanced caching, lazy loading, and code optimization. Its caching system is particularly effective, providing static HTML versions of pages for faster load times and including smart cache preloading, which ensures pages stay up-to-date without slowing down user experience.
FlyingPress also minimizes JavaScript and CSS and defers non-essential scripts, allowing critical content to load first for a smoother, more responsive experience. The plugin’s self-hosted Google Fonts option and CDN integration contribute to even faster load speeds, reducing external requests and optimizing file delivery.
Pros:
- Speed Improvement: The plugin offers significant performance enhancements through caching, script deferment, lazy loading, and CDN options.
- Easy to Use: It’s user-friendly with a simple interface, making it accessible for users without technical expertise.
- Comprehensive Performance Features: Most essential optimization features are bundled into one tool, allowing it to serve as an all-in-one performance solution.
- Solid Support and Documentation: The plugin is well-documented, and users have access to customer support.
Cons:
- Higher Cost for Multiple Sites: Agencies with many sites may find the pricing higher compared to some alternatives, especially for large packages.
- Image Optimization Limitations: Native image resizing or compression isn’t included without the FlyingCDN add-on, meaning users without the CDN may need an additional plugin for image handling.
Overall, FlyingPress is an excellent option for users seeking a performance-oriented plugin, especially when paired with FlyingCDN, which enhances image and content delivery speed. While slightly more costly for extensive site networks, its efficiency and simplicity make it a valuable choice for most WordPress sites.
FAQ

