释放 Framer 的全部潜力,这款正在革新设计师和开发者协作方式的设计工具。
无论您是经验丰富的专业人士还是完全的新手,这份全面的指南深入探讨了Framer改变游戏规则的功能,从互动原型制作到实时协作。准备好将您的设计工作流程提升到新的高度!
阅读进一步了解 Searqle,在我们的评论中,我们将详细介绍其功能、优缺点及我们的评分,并得出关于您为什么应该使用它的结论。
如果您想准确查看我们将在本文其余部分讨论的内容,请点击“打开”。
概述
Framer是什么?
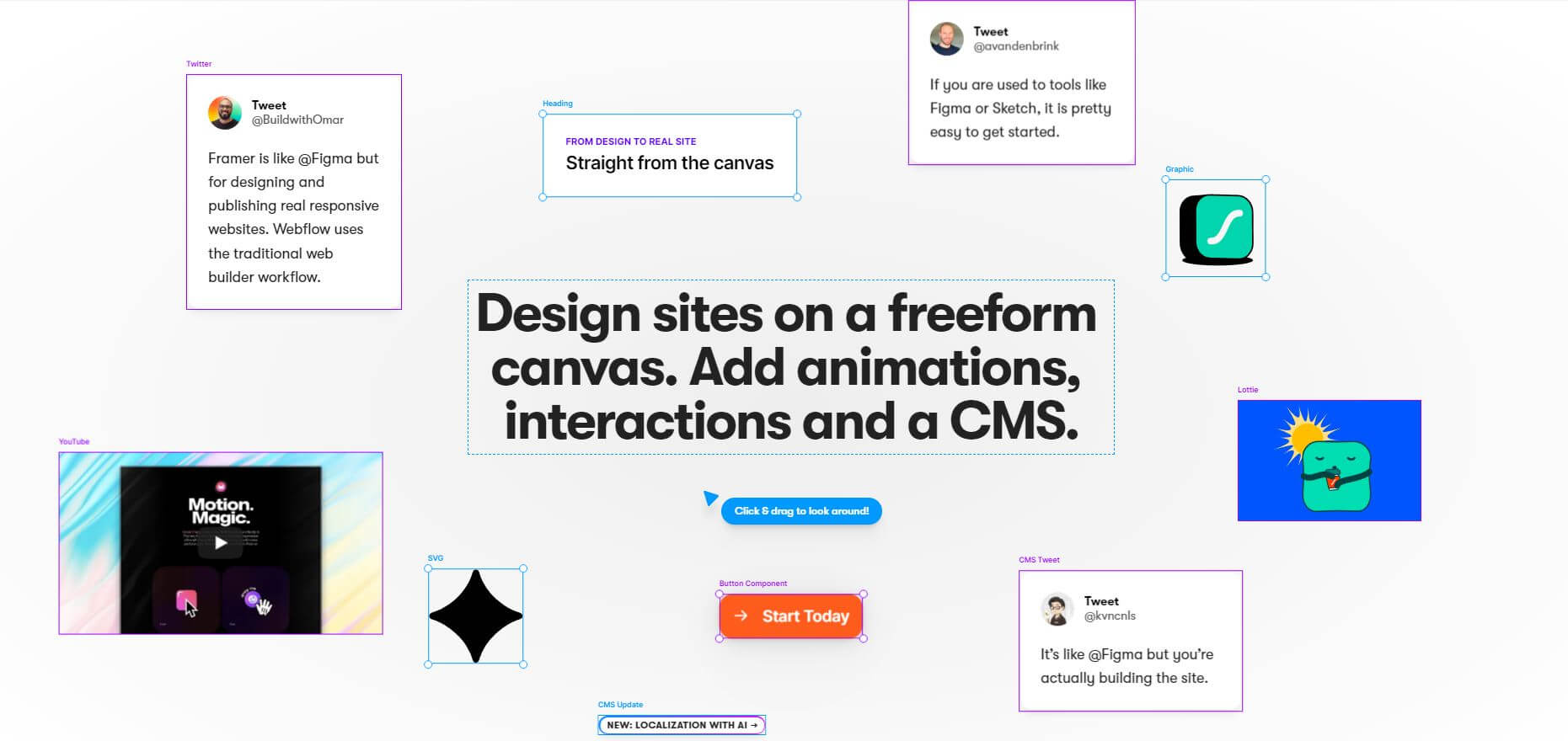
Framer 是一个网站构建器,允许用户设计和发布网站,而无需编写代码。该平台提供一个自由形式的画布,用户可以添加动画、交互,甚至集成内容管理系统(CMS)。

对于从初创公司到自由职业者的各种类型用户来说,这特别有用,使他们能够快速高效地构建网站。
Framer 还提供了高级功能,如本地化、内置分析和第三方插件,使其成为一个全面的网站创建工具。该平台强调 搜索引擎优化 优化和性能,旨在提供既具视觉吸引力又功能强大的网站。
Framer 规格
| 特点 | 404 插图 / AI 驱动的本地化 / 附加组件 / 高级分析 / 高级优化 / 批量互联 / CMS 集合 / 自定义域名 / 设计编辑器 / Figma 插件 / 字体库 / 着陆页 / 明亮和黑暗模式 / Lighthouse 分数 / 密码保护 / 性能与 SEO / 固定 / 重定向 / SEO 工具 / 滚动交互 / 智能布局 / 堆叠和网格 / 测试系统 / 团队访问 / 翻译管理 / 网页设计 |
| 最适合于 | 自由职业者、小型企业、中型企业 |
| 网站语言 | 英文 |
| 网站网址 | 访问官方网站 |
| 支持链接 | 支持页面 |
| 在线聊天 | 是的 |
| 公司地址 | 阿姆斯特丹 |
| 成立年份 | 2013 |
定价
Framer 定价:Framer 的费用是多少?
通过Framer灵活的定价选项,选定完美的计划以满足您的设计需求,价格范围从每月$0到$50。
无论您是寻找基本设计功能的爱好者,还是需要高级功能和分析的大型团队,Framer都有适合您的计划。从今天开始,选择一个符合您愿景和预算的套餐吧!
| 定价范围 | 从$10每月到$50 |
| 定价类型 | 年度订阅 / 月度订阅 |
| 免费计划 | 是的 |
| 免费试用 | 不 |
| 退款保证 | 是的,14天。 |
| 定价页面链接 | 查看计划 |
Framer 定价计划

免费计划:
-
- 每年收费:每个网站每月$0
- 功能:
- 设计编辑器:基本设计功能,用于创建简单布局。
- Framer 横幅:一个指示网站使用 Framer 构建的横幅。
迷你计划:
-
- 年度计费:每个站点每月$10
- 功能:
- 主页 + 404 页面:创建一个主页和一个 404 错误页面。
- 自定义域名:附加您自己的域名。
- 1k 访客:每月最多 1,000 名访客。
基础计划:
-
- 年度计费:每个网站每月$20
- 功能:
- 无限页面:根据需要创建任意多的页面。
- 密码保护:用密码保护您的网站。
- 1 个内容管理系统集合:管理一组动态内容。
- 10k访问者:每月最多10,000名访问者。
专业计划:
-
- 每年收费:每个站点每月$40
- 功能:
- 分析:跟踪用户行为和网站性能。
- 预演:在将您的网站上线之前进行测试。
- 将您的网站翻译成另一种语言。
- 10个CMS集合:管理多个动态内容集。
- 每月最多200,000名访客。
企业计划:
-
- 自定义定价
- 仅支持年度计费
- 功能:
- 自定义限制:根据您的特定需求量身定制。
- 反向代理:高级网络选项。
- 高级支持:优先客户服务。
团队定价:
-
- 团队基础版:每位编辑每月$25
- 包括多个编辑者的基本计划的所有功能。
- 团队专业版:每位编辑每月$50
- 包含多个编辑器的专业计划的所有功能。
- 团队基础版:每位编辑每月$25
专业附加组件:
-
- 无限搜索、CMS升级、本地化升级等附加功能可作为附加组件提供。这些功能可以添加到任何计划中,以扩展其能力。
特点
Framer 的功能:你可以用它做什么?
在不断发展的网页设计和开发领域,Framer作为一款全面的工具脱颖而出,配备了多种功能。这些功能旨在提供灵活性、控制力和易用性,满足初学者和经验丰富的专业人士的需求。
从动态滚动动画到复杂的组件过渡,Framer 提供了创建互动和视觉惊艳网站的能力。下面,我们将详细探讨每一项功能,以便让您更好地理解 Framer 如何提升您的网页设计项目。
设计和布局

堆栈和网格
Stacks 和 Grids 是 Framer 中的布局工具,帮助您有效地组织设计元素。Stack 本质上是一个容器,您可以在其中垂直或水平放置图层,从而更容易管理间距和对齐。
另一方面,Grid 允许您以二维模式放置图层,提供更复杂的布局可能性。这两种工具在创建响应式设计时都是不可或缺的,因为它们会自动调整以适应不同的屏幕尺寸。
自由形式画布
Framer中的自由画布是一个提供完全创造自由的设计空间。与将你限制在特定布局或框模型中的传统设计工具不同,自由画布允许你随意放置元素。
这对想要打破传统设计模式并创造真正独特作品的设计师特别有用。画布与其他设计工具如Adobe XD、Sketch和Figma相似,为那些使用过这些平台的用户提供了一种熟悉的界面。
Figma 复制粘贴
Figma的复制粘贴功能是一种节省时间的工具,可以让您直接将设计从Figma传输到Framer。如果您已经花时间在Figma中创建了一个设计,这个功能消除了在Framer中重新创建的需要,使您能够无缝继续您的工作。
这对于在多个平台上工作的设计师尤其有益,或者那些因特定项目而从 Figma 转向 Framer 的设计师。
断点
断点是任何希望创建响应式设计的关键功能。在 Framer 中,您可以为不同的屏幕尺寸设置不同的断点,例如桌面、平板和移动设备。
这些断点在画布上并排显示,让您可以轻松比较设计在不同设备上的外观。此功能加快了设计过程,并确保您的网站无论在何种设备上访问,都能提供最佳的用户体验。
插入页面和章节
插入页面和章节功能允许您将预设计的模板添加到您的项目中。这些模板从登录页面到作品集不等,样式简约,旨在作为您设计的起始点。
它们是完全可定制的,使您能够根据自己的创意愿景进行调整。这个特性在项目的初始阶段特别有用,允许您更专注于定制而不是从头开始构建。
固定
钉住是一个布局功能,可以让你将元素“钉住”在画布上的特定位置。这对于那些你希望在用户滚动或调整浏览器大小时保持固定的元素特别有用。
您可以在堆栈和网格中固定元素,这提供了一种强大而灵活的布局复杂性。这个功能对于创建动态、响应式设计至关重要。
样式设计
Framer中的样式设计极其灵活,提供了广泛的属性控制。您可以调整填充、边框,甚至可以为图层应用滤镜。
该平台还提供逼真的阴影渲染,为您的设计增加了深度。为了保持一致性,您可以使用文本样式和共享颜色,确保您的设计元素在不同页面或部分之间保持统一。
定位
定位是另一种布局功能,它为您提供将元素(如导航栏、侧边栏和徽章)固定在画布特定位置的能力。
这对于创建在用户滚动时保持不变的粘性标题或页脚特别有用。您还可以在堆叠中使用绝对定位,使您可以打破流动并将元素放置在您喜欢的任何位置。
浅色模式和深色模式
Framer的亮色模式和暗色模式功能使您能够创建适应不同光照条件或用户偏好的设计。
您可以使用颜色样式定义这些模式,然后在整个项目中应用它们。此功能甚至扩展到交互和动画,提供一致的用户体验。
内置字体
Framer 提供了一系列内置网页字体,供您在项目中使用。如果您愿意,您还可以集成 Google Fonts 和 Fontshare,为您提供多种排版选项。
此功能确保您拥有创建视觉吸引力和可读性设计所需的所有资源。

链接
Framer中的链接提供了一种强大的方式,使您的网站实现无缝导航。您可以将任何设计元素转换为可点击的链接,指引用户访问不同的页面、部分或甚至外部网站。
该平台会自动填充这些链接与现有页面,确保您始终指向正确的目的地。此功能对于创建直观的用户旅程和改善整体用户体验特别有用。
页面
页面是您在 Framer 网站的基础构建块。您可以轻松创建、重命名和移动网站的不同部分。每个页面都有其独特的路径,使设置和组织变得简单。
无论您是在单个登录页面上工作,还是在复杂的多页面网站上,Pages 功能都提供了一种简单的方法来管理和构建您的内容。
滚动部分
Framer中的滚动部分允许您将任何图层标记为可滚动部分。此功能使您能够直接链接到这些部分,即使是在Framer环境之外。
您还可以选择滚动行为的类型,例如即时滚动或平滑动画。这为您的设计增加了另一层互动性和用户参与感。
重定向
重定向功能对于维护干净有效的网站结构至关重要。如果您已更改页面的 URL 或重新组织了网站的内容,此功能可以帮助您将流量从旧路径导向新 URL。
它特别有助于保持SEO排名并避免404错误,确保用户可以轻松找到他们所寻找的内容。
覆盖层
Framer中的覆盖层允许您在网页上添加各种元素,例如视频播放器、对话框和导航栏。
此功能增强了您网站的功能,使您能够创建更具互动性和动态性的页面。这是一个多功能工具,可用于广泛的设计应用。
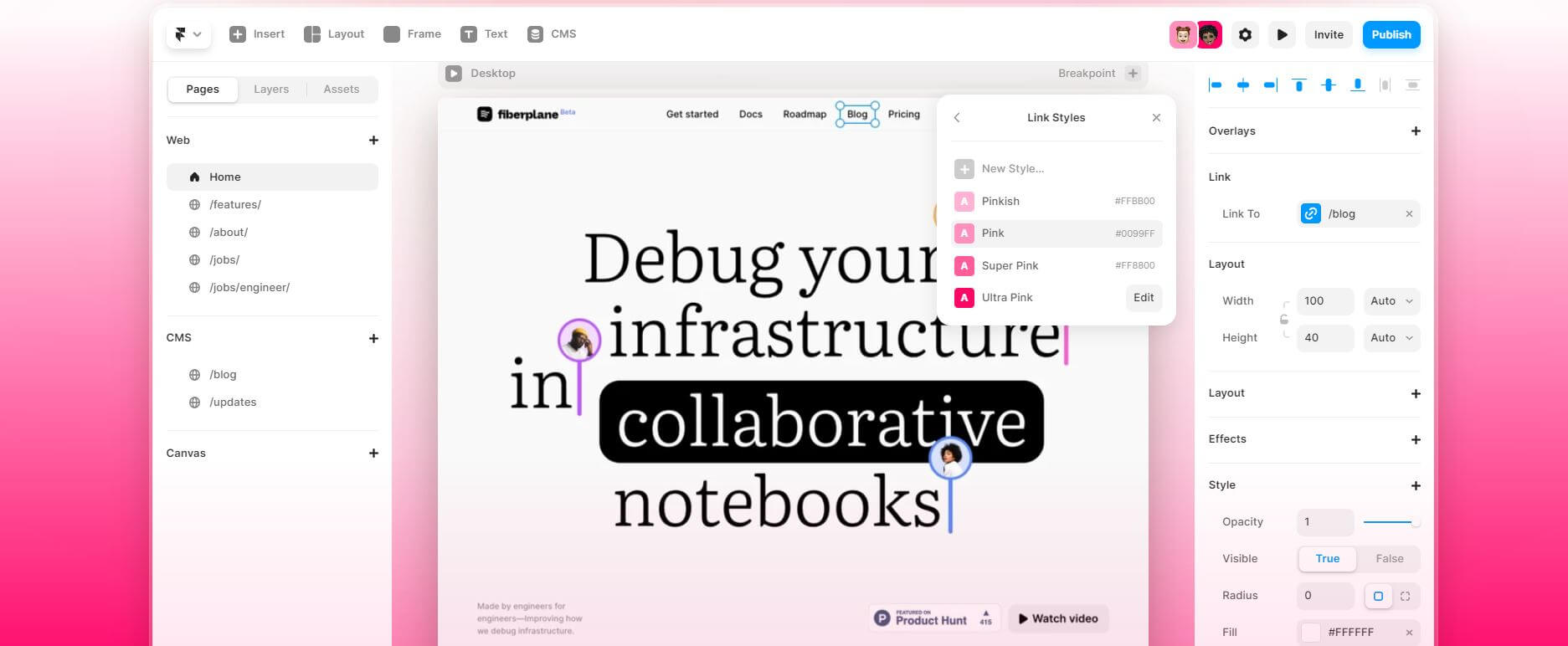
链接样式
Framer中的链接样式功能使您可以一次性为网站的所有链接设置样式。您可以为不同的状态设置样式,例如默认状态、悬停状态和当前页面状态。
此功能简化了样式设计过程,为您节省时间,并确保您网站上所有链接具有一致且视觉上吸引人的设计。
站内搜索
站内搜索功能通过提供快速有效的内容查找方式,增强了您网站的用户体验。
您只需将搜索组件拖放到您的项目中,得益于Framer与多线程优化的深度集成,您的网站几乎会立即被索引。这意味着搜索功能在您的网站上线后即可准备好提供结果。
SEO和性能

分析工具
Framer 的分析功能为您的网站提供了全面的跟踪解决方案。它配备的内置分析不受分析拦截器的影响,并且完全符合 GDPR 标准。
该平台还支持与流行的分析服务集成,如 Google Analytics、Segment 和 HubSpot,用户只需一键即可安装。此功能为您提供有关用户行为的宝贵洞察,帮助您做出基于数据的决策,以改善网站性能。
元数据
Framer中的元数据功能使您能够轻松管理网页的标题和描述,以进行搜索引擎优化。您可以输入和管理出现在搜索引擎结果中的信息,从而提高您网站的可见性和排名。
此功能对于那些希望在无需额外工具或插件的情况下增强其SEO工作的人特别有用。
网站地图
Framer通过其网站地图功能简化了SEO优化。您可以通过单击一次自定义页面URL和标题,平台会自动为您生成新的网站地图。
实时更新确保搜索引擎可以访问最新信息,这反过来提高了您网站的搜索可见性,并为您的网站带来更多流量。
语义学
Framer中的语义允许您使用标签来构建和定义网站上的内容。这改善了网站的组织性和可读性,使用户和搜索引擎更容易进行导航。
无论您是在构建一个简单的登录页面还是一个复杂的网络应用程序,在 Framer 中使用标签可以确保您的内容井然有序且易于访问。
无障碍访问
可访问性是网页设计的一个关键方面,而 Framer 提供了出色的工具来改善这一点。该平台允许您通过语义和框架标签、图像 ALT 文本、标签顺序、ARIA 标签以及减少运动选项等功能,为您网站上的元素赋予意义。
这些工具使您的网站对更广泛的受众更加可访问,包括残疾人士。
Lighthouse 分数
Framer 网站经过优化,能够在 Google Lighthouse 上获得良好的评分。Google Lighthouse 是一个根据各种性能指标评估网页质量的工具。该平台采用最新的网络技术和优化技巧,确保快速加载时间、高效的资源使用以及出色的用户体验。
这导致在关键的Lighthouse指标上获得高分,例如首个内容绘制、速度指数和互动时间。
服务器端渲染
Framer 使用服务器端渲染在您部署网站时预渲染每个网站。这确保搜索引擎可以分析您的网站,而无需运行任何 JavaScript,从而提供显著的速度提升,这可以改善您的 SEO 排名。
预渲染的 HTML 被存储并在访客请求时立即发送,从而实现更快的加载时间。
托管
Framer内置的托管功能为部署您的网站提供了快速高效的解决方案。
托管基础设施强大,利用亚马逊网络服务(AWS),并具有CloudFront、S3以及多个负载均衡的前端和大型内存缓存。这确保了您的网站能够在全球范围内以最佳性能进行访问。
网站管理

本地化
Framer的本地化功能是人工智能驱动的,使您能够为不同的语言和地区定制您的网站。它支持特定于每个区域的本地化文本、图像和适应性内容。
内置的AI翻译经过优化,适用于网站翻译,确保链接、图片和CMS变量在不同语言间得到保留。您还可以使用本地化表进行简化工作流程,或直接在画布上编辑翻译。
项目权限
Framer中的项目权限提供对您的项目的细粒度访问控制。您可以邀请团队成员并为他们分配特定的权限,例如设计、内容和部署。这种控制水平有助于您的团队保持组织性,并最小化对您网站意外更改的风险。
版本与回滚
版本与回滚功能为您已部署的网站提供了强大的版本控制系统。每次部署都会生成一个唯一链接,便于跟踪不同版本。您还可以在几秒钟内回滚到任何先前的部署,从而快速解决问题,确保工作流程顺畅。
发布
Framer的发布功能允许您将网站即时部署到Framer的子域名或自定义第三方域名。该平台的交付速度比其他平台快高达300%,确保您的项目能够毫不延迟地被观众访问。
自定义域名
自定义域名功能允许您为 Framer 项目个性化设置独特的域名。这为您的项目增添了一定的专业性,使得分享变得更加简单。
暂存
Framer的Staging功能提供了一个单独的环境,用于测试和审查更新在上线之前。这样可以确保仅部署经过彻底审查和批准的更改,从而降低在线站点出现错误或意外行为的风险。
优化
Framer包括各种性能优化技术,例如减少页面加载时间和使用高效代码。这些优化有助于提供更好的用户体验,并可能对SEO排名产生积极影响。
Cookie横幅
Cookie Banner功能与Google Tag Manager集成,提供完整的cookie同意系统。这对遵守隐私法规至关重要,并增强了用户信任。
CMS 功能

收藏
Framer中的集合作为一个简单的数据库,可以让您管理并展示网站上的内容。您可以使用多种字段类型来收集和存储项目,这些项目随后可以在您的网站中进行引用。此功能为您提供了灵活性,可以保持网站内容的新鲜和相关性,而无需改变其设计。
CMS页面
Framer中的CMS页面使您能够显示各种类型的内容,例如博客文章、职位招聘或帮助文章。这些页面充当模板,自动将相同的结构和样式应用于所有生成的页面。这确保了设计的一致性,同时允许快速更新内容。
收藏列表
集合列表功能允许您在任何页面上显示来自CMS集合的项目。这对于展示一系列产品、博客文章或其他内容类型特别有用。您还可以使用过滤器、限制和偏移量来显示特定项目,从而让您对展示的内容有更大的控制权。
限制和偏移量
Limit 和 Offset 功能允许您控制从 CMS 集合中显示的项目数量。Limit 对于管理大量内容非常有用,通过减少加载时间来提高站点性能。Offset 让您选择显示项目的起始点,提供了内容呈现的额外灵活性。
字段类型
字段类型使您能够根据内容需求设置各种输入字段。无论您需要文本字段、日期字段还是富文本字段,几乎每个样式选项都可以转换为CMS字段。此功能增强了内容管理的灵活性和可定制性。
转换
Framer中的转换功能允许您为文本变量添加前缀或后缀。这对于进行全局文本更改非常有用,例如添加货币符号或计量单位。转换帮助您在设计中保持一致性,无需手动更新。
过滤器
过滤器功能允许您根据特定标准(如日期、作者或类别)对CMS集合中的内容进行排序和过滤。这使您更容易为网站的不同部分显示所需的确切内容。
条件语句
条件语句提供了根据特定条件动态显示或隐藏您集合中的元素的能力。例如,您可以仅在CMS项目被设置为特辑时显示“推荐”标记。这为您的网站增加了额外的交互性和自定义功能。
效果

滚动动画
Framer中的滚动动画使您能够创建在用户滚动浏览您的网站时触发的动态动画。此功能允许图层在进入视野时或当另一个图层进入视口时进行动画效果。
您还可以为图层进入和退出视口时设置不同的过渡效果。这个功能对于创建独特的体验,例如视差滚动,特别有用,有助于增强用户参与感并提供更身临其境的体验。
滚动速度
滚动速度功能允许您控制各个图层相对于默认页面滚动的滚动速度。通过调整滚动速度,您可以创建视差和揭示等效果,在这些效果中,选定的图层与页面上的其他元素以不同的速度滚动。这为您网站的设计增添了深度和动态感。
滚动变体
滚动变体提供了根据组件在视口中的位置更改活动变体的功能。例如,您可以使用此功能在用户向下滚动页面时更改导航栏的外观。
这可能涉及更改其背景颜色或调整其元素的位置。滚动变体还可以用于在用户滚动时突出显示侧边栏中的活动部分,为您的网站添加一个互动层。
组件
Framer中的组件允许您在组件的不同变体之间创建视觉过渡。您可以轻松设置悬停和按压状态,并使用出现触发器和延迟构建自定义过渡。此功能为您提供了创建互动和视觉吸引力组件的工具,以增强用户体验。
出现动画
出现动画功能使您能够在页面加载时为任何图层添加动画。此功能提供了简单的自定义选项,使您能够创建与您网站的整体外观和感觉相符的动画。
无论你想要一个细腻的渐显效果还是一个更复杂的动画序列,Appear Animation都提供了实现你创意愿景的灵活性。
结论
Framer 评测:为什么你应该使用它?
Framer 是一个设计和原型工具,架起了设计师和开发者之间的桥梁。它提供了一个拖放界面,用于快速设计模型,同时还有一个代码编辑器以实现更高级的功能。
无论您是希望涉足代码的设计师还是对设计感兴趣的开发者,Framer 都能满足您的需求。它特别适合创建高度互动和动态的用户体验,这得益于其强大的功能集,如基于组件的设计、互动原型制作和实时协作。
优缺点
优点:
- 易用性Framer 易于使用,使设计师和开发者都能够轻松上手。
- 互动原型制作允许创建高度互动和真实的原型。
- 基于组件的设计:提供了一种模块化的方法,增强了设计的一致性和可重用性。
- 代码集成配备内置代码编辑器,允许自定义交互和动画。
- 协作支持实时协作和版本控制,促进团队合作。
- 详尽的文档大量的在线视频教程使学习 Framer 变得简单明了。
缺点:
- 有限的内容管理系统虽然它确实提供了CMS功能,但这些功能不如在中那么丰富。 Webflow 或 Bubble。
- 波兰语:不像Figma或Adobe XD等其他设计工具那样精致。
- 兼容性问题一些设计元素可能无法从其他设计工具(如 Figma)无缝转移。
- 有限的视频文档与其他平台相比,Framer 的视频文档不够全面。
鉴于其功能和一些限制,Framer 最适合那些希望在一个平台上实现设计和编码平衡的人。
常见问题解答

